การทำรูปตัวเองให้เป็นแสตมป์คร๊าบบ
การทำรูปตัวเองให้เป็นแสตมป์คร๊าบบ
สวัสดีครับเพื่อน ๆ วันนี้บีมีเทคนิคสนุก ๆ มาอีกแล้ว คราวนี้เราจะเอารูปของเรามาทำเป็นแสตมป์กันครับ เอาไว้แต่งไดอารี่ แต่งการ์ด หรืออะไร ๆ ก็ได้ตามสะดวกครับ
เหมือนเดิมครับ เนื่องจากบีไม่ได้เก่งเรื่อง photoshop เลยแม้แต่น้อย แถมยังเป็นมือใหม่สุด ๆ อีกตะหาก ดังนั้นเทคนิคต่าง ๆ ที่บีเอามาฝากก็เลยจะเป็นเทคนิดง่าย ๆ แต่สวยงามซะส่วนใหญ่ ซึ่งเทคนิคนี้ก็เหมือนกันครับ ง่ายจนไม่น่าเชื่อ แต่ก็สวยซะ
ไปดูกันเลยมั๊ย ^^
[tab]ขั้นแรกครับ สร้างไฟล์ใหม่ขึ้นมา แล้วเลือก เส้นปะสี่เหลี่ยม ๆ จาก tools ครับ (ไม่รู้มันเรียกว่าไร 55 เชื่อยังว่ามือใหม่)
สวัสดีครับเพื่อน ๆ วันนี้บีมีเทคนิคสนุก ๆ มาอีกแล้ว คราวนี้เราจะเอารูปของเรามาทำเป็นแสตมป์กันครับ เอาไว้แต่งไดอารี่ แต่งการ์ด หรืออะไร ๆ ก็ได้ตามสะดวกครับ
เหมือนเดิมครับ เนื่องจากบีไม่ได้เก่งเรื่อง photoshop เลยแม้แต่น้อย แถมยังเป็นมือใหม่สุด ๆ อีกตะหาก ดังนั้นเทคนิคต่าง ๆ ที่บีเอามาฝากก็เลยจะเป็นเทคนิดง่าย ๆ แต่สวยงามซะส่วนใหญ่ ซึ่งเทคนิคนี้ก็เหมือนกันครับ ง่ายจนไม่น่าเชื่อ แต่ก็สวยซะ
ไปดูกันเลยมั๊ย ^^
[tab]ขั้นแรกครับ สร้างไฟล์ใหม่ขึ้นมา แล้วเลือก เส้นปะสี่เหลี่ยม ๆ จาก tools ครับ (ไม่รู้มันเรียกว่าไร 55 เชื่อยังว่ามือใหม่)

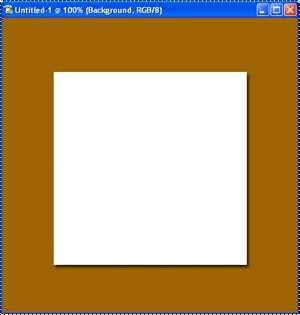
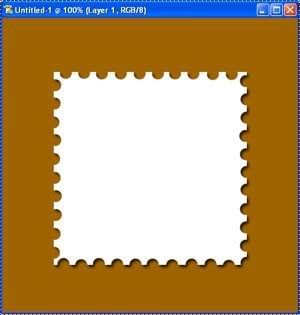
จากนั้นลากเม้าส์ลงไปในพื้นที่ว่างของงานที่เราเพิ่งสร้างขึ้นมาครับ อ้อ .. อย่าลืม Shift ค้างไว้ด้วยนะครับ สี่เหลี่ยมของเราจะได้ออกมาจัตุรัส

เมื่อได้เส้นปะเป็นสี่เหลี่ยมอย่างในรูปแล้ว ก็กด Ctrl+C ครับ จากนั้นกด Ctrl+V ครับ เพื่อก็อปปี้พื้นที่ภายในเส้นปะและวางไว้ในเลเยอร์ใหม่

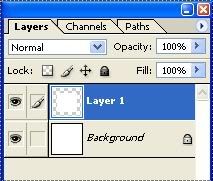
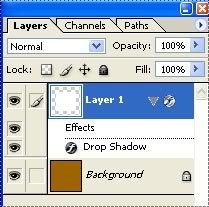
* สังเกตตรงเลเยอร์นะครับ มันจะออกมาอย่างรูปนี่เลย เป๊ะ ๆ
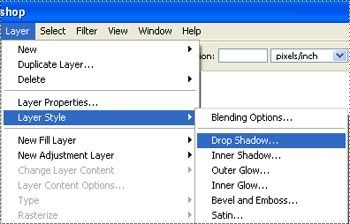
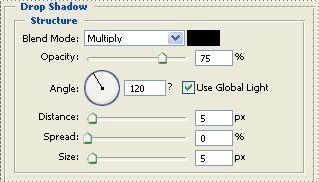
ขั้นตอนที่สองครับ ทำงานที่เลเยอร์ 1 เลือก Layer > Layer Style > Drop Shadow... ตามภาพครับ


แล้วก็ตั้งค่าตามนี้เลยครับ หรือจะลองขยับ ๆ เล่นก็ได้ เอาแบบที่ชอบน่ะครับ แล้วก็กด OK ได้เรยย ^^
ขั้นตอนที่สามครับ เพื่อให้ง่ายต่อการมองเห็นเลเยอร์ 1 กับแบ็คกราว ผมเลยเลือกไปที่เลเยอร์แบ็คกราว แล้วเทสีลงไปครับ จะได้เห็นเส้นแบ่งจัดเจนอย่างนี้ไง

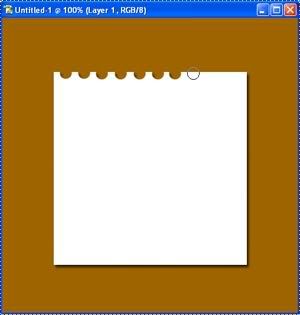
จากนั้นก็เลือกที่เลเยอร์ 1 ครับ แล้วเลือก ยางลบ จาก tools


กำหนดขนาดหัวแปรงให้ใหญ่พอประมาณเหมือนในรูปครับ จากนั้นก็ลบ กรอบสี่เหลี่ยมให้เป็นหยัก ๆให้ เหมือนแสตมป์

จนได้ 4 ด้านแบบนี้ครับ

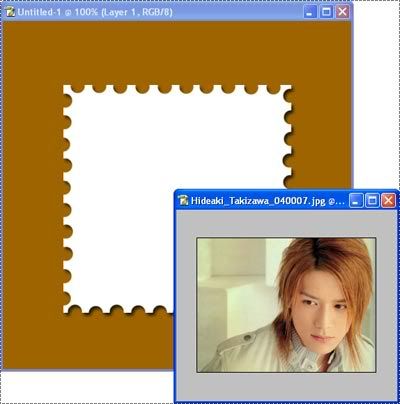
ขั้นตอนที่สี่ครับ ผมก็เปิดรูปของผมขึ้นมา (หลอกลวงประชาชนชะมัด 55+)

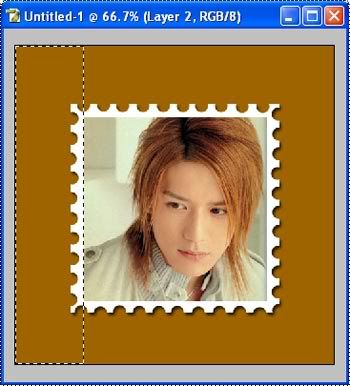
จากนั้นลากรูปของเราที่เพิ่งเปิด เข้ามาไว้ที่รูปที่เราสร้างไว้ครับ ขยับให้เข้าที่เข้าทางซะหน่อยเพื่อความงามงด

จากนั้นก็ตัดส่วนเกินออกไปครับ

เป็นไงบ้างครับ เริ่มเป็นรูปเป็นร่างขึ้นมาแล้วนะครับ แต่ยังไม่จบครับ ยังมีอีกหนึ่งขั้นตอนสำคัญครับ ^^
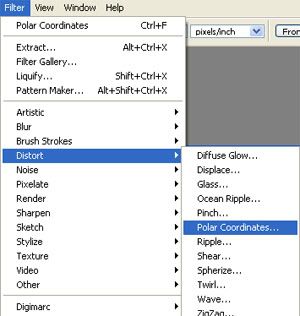
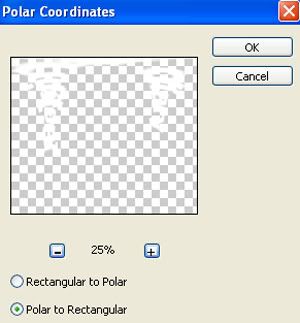
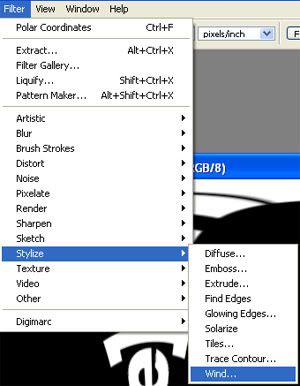
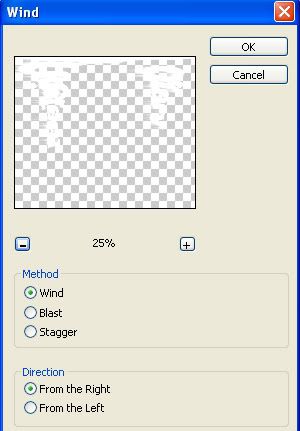
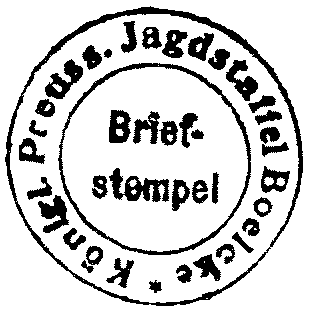
ขั้นตอนที่ห้า โหลดรูปข้างล่างนี้ไปครับ

จากนั้นก็เปิดรูปที่เพิ่งโหลดไปออกมา แล้วก๊อปไปไว้ในรูปแรกที่เราได้สร้างไว้ครับ จากนั้นก็ลบส่วนที่มันเกินออกมาจากกรอบแสตมป์ซะ ก็เป็นอันเสร็จครับ

แล้วก็ได้ภาพที่สมบูรณ์แบบออกมาอย่างนี้ครับ

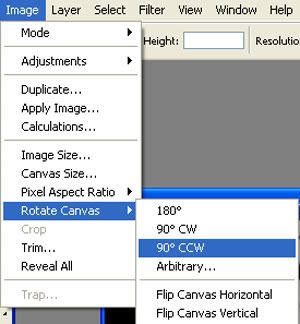
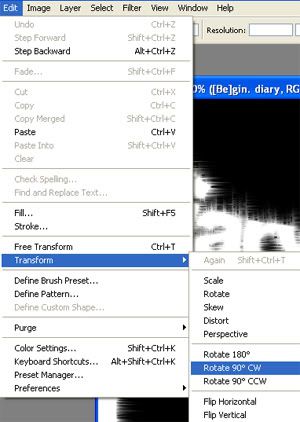
หรือจะเปลี่ยนสีพื้นหลัง แล้วก็พลิกรูป หรือเอียงรูปสักหน่อยก็ไม่ผิดกฏนะครับ ลองทำดู ^^

ง่าย ๆ ใช่ม่า ผมบอกแล้ว
วันนี้ผมต้องไปก่อนนะครับ งานยังไม่ได้ทำเลย มัวแต่มานั่งอัพไดอารี่ 55+ หวังว่าเจ้านายจะไม่เข้ามาเจอนะครับ วันนี้ไปแระครับ
สบายดี